Módulo de integración de Rocket.Chat con Odoo
Bien, lo pueden instalar de aqui:
https://github.com/ctmil/rocketchat_connector
Para que funcione tienen que instalar el módulo rocketchat_API. Eso lo hacen con la siguiente instrucción en la línea de comandos:
sudo pip3 install rocketchat_API
Bien. El módulo asume que ya tienen funcionando un server de Rocket.Chat. Y en una primera etapa lo que busca el módulo es algo simple, avisar a los usuarios cuando se valida una factura. Así de inutil. Pero la verdad es que buscaba probar algunas ideas, nada más. Creo que armar un módulo que realmente conecte Odoo con Rocket.Chat o Zulip va a ser más complejo, y es la idea hacerlo. Pero en este momento en este feriado... esto es lo que tenemos. Que es muchisimo mejor que nada.
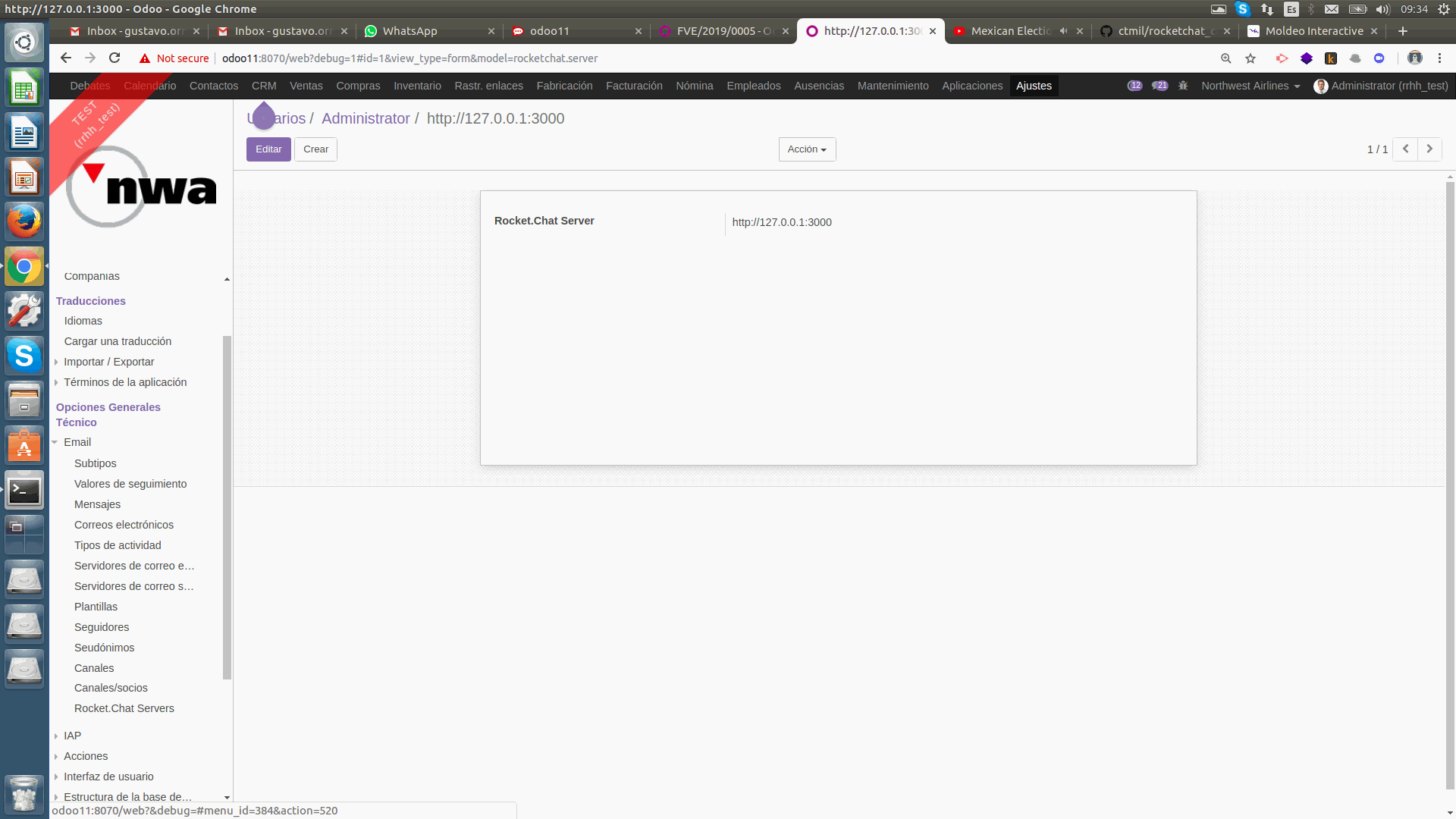
El módulo se instala como cualquier módulo y solo tienen dos pasos de instalación. El primero es configurar el server, lo que se hace en el menú
Ajustes > Técnico > E-mails > Rocket.Chat Servers

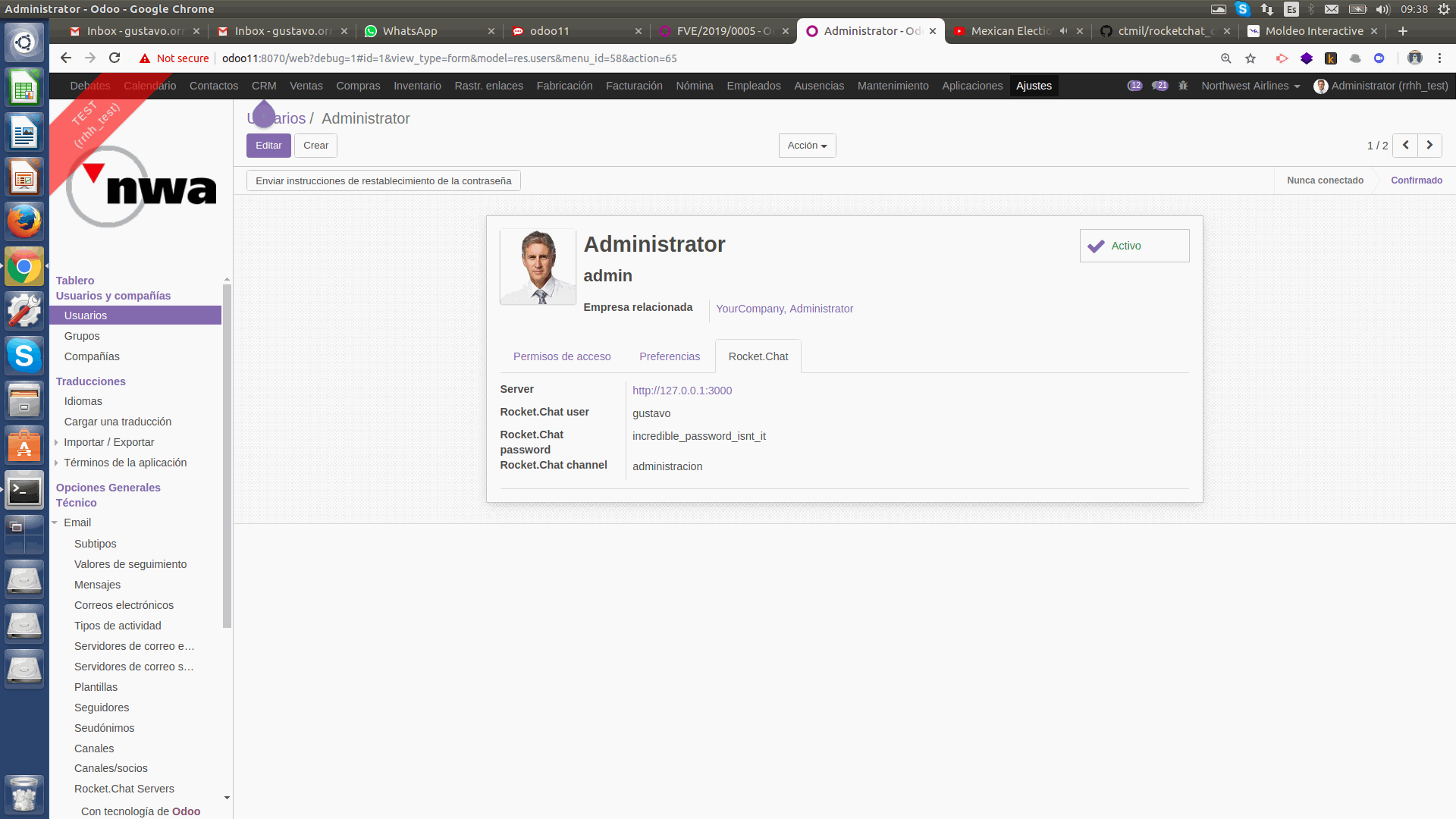
Eso es bastante directo, sirve para ingresar la dirección del server. Seguidamente, hay que configurar los usuarios con el usuario, password y canal en el que lo van a publicar. Eso lo hacen en el formulario de usuarios

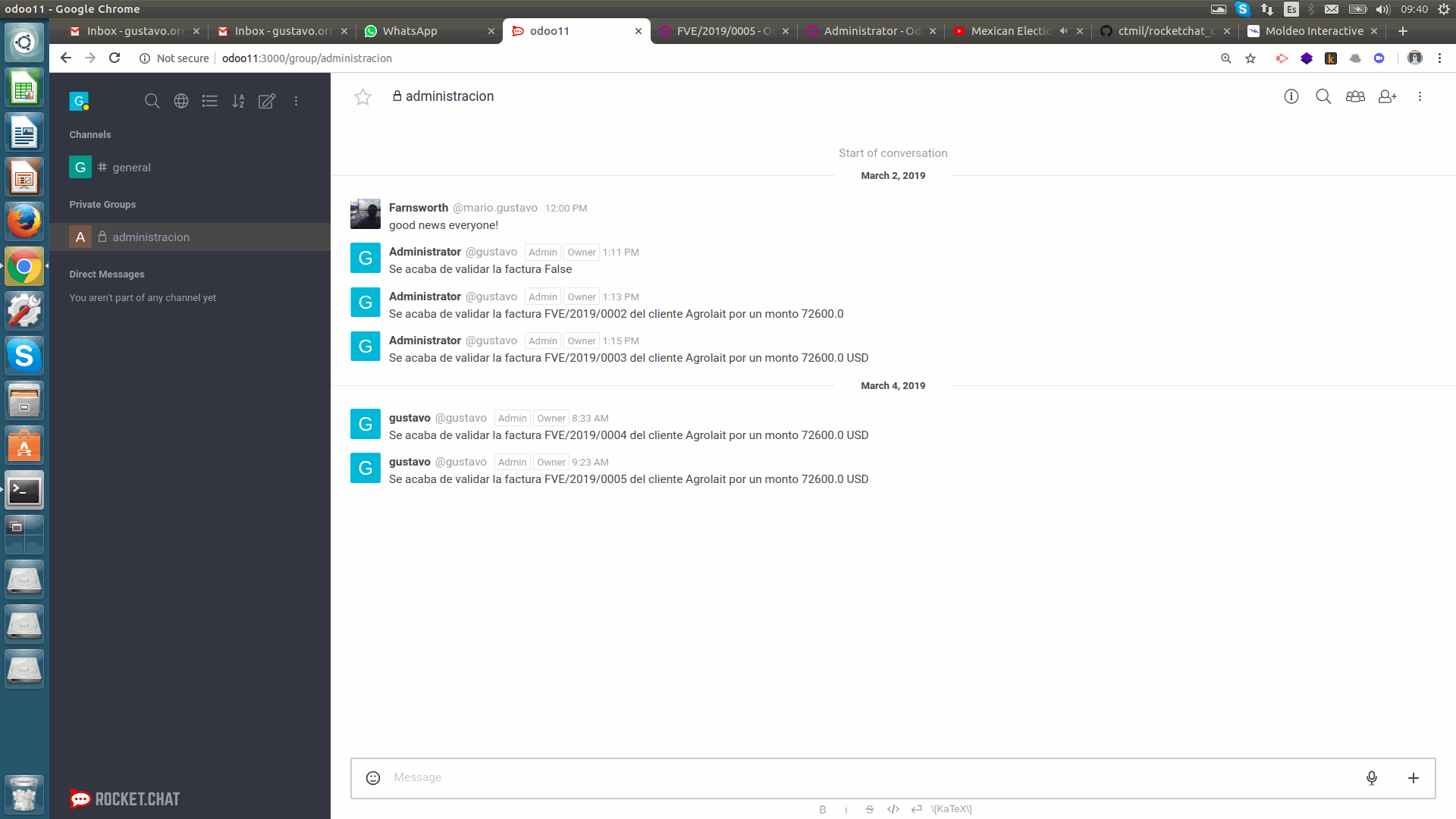
Y por último, cuando validamos la factura de ventas, veremos un alegre mensaje en Rocket.Chat

Bien... esto es un poco como funciona. La realidad es que el módulo es más una prueba de concepto que otra cosa. Para que sea realmente util deberíamos hacer otras cosas. Tener un chequeo más robusto de los errores por ejemplo. Poder comprobar la conección. Integrarlo con el sistema de mensajería de Odoo. Integrarlo con los templates de mail de Odoo. Darle más soporte a otros módulos de Odoo, por ejemplo stock.
La lista es interminable, pero por alguna parte había que empezar, y es mejor dar un paso imperfecto y tener algo andando, que solo ideas.
Acerca de:
Gustavo Orrillo
Apasionado de la programación, implementa Odoo para distintos tipos de negocios desde el año 2010. En Moldeo Interactive es Socio fundador y Programador; además de escribir en el Blog sobre distintos temas relacionados a los desarrollos que realiza.