Usando widget web_ribbon en vistas
El día de hoy quise mejorar la usabilidad de la localización, y hacer más evidente del ambiente en el que se encuentra trabajando el usuario. Así este sabe bien si se encuentra en el ambiente de homologación o en el de producción. Por eso pensé que era una buena oportunidad para probar el nuevo widget que implementó Odoo a partir de la versión 13.0. El widget web_ribbon que agrega una simpática bandita en el costado superior derecho del sheet del formulario.
Siguiendo el ejemplo del código, en las facturas encontré que ahora en lugar de cambiar de estado a "pagado", las mismas muestran esta simpática bandita. Entonces implementé el siguiente código en el módulo de factura electrónica:
<xpath expr="//form/sheet/div[@name='button_box']" position="before">
<widget name="web_ribbon" title="Homologacion" attrs="{'invisible': [('state', '!=', 'draft'),('validation_type', '!=', 'production')]}"/>
</xpath>
Donde se pueden notar dos cosas. Primero el nuevo widget (web_ribbon) el cual es un widget como el resto, con la diferencia que ademas se le puede cambiar el color con el atributo bg_color. Luego, la parte que puede ser más complicada de la implementación, donde "colgar" el widget para que el mismo quede convenientemente posicionado. En ese caso lo que se debe hacer es por medio de xpath ubicar el primer elemento que se encuentra dentro de la hoja del formulario, y ubicar el widget antes de dicho elemento.
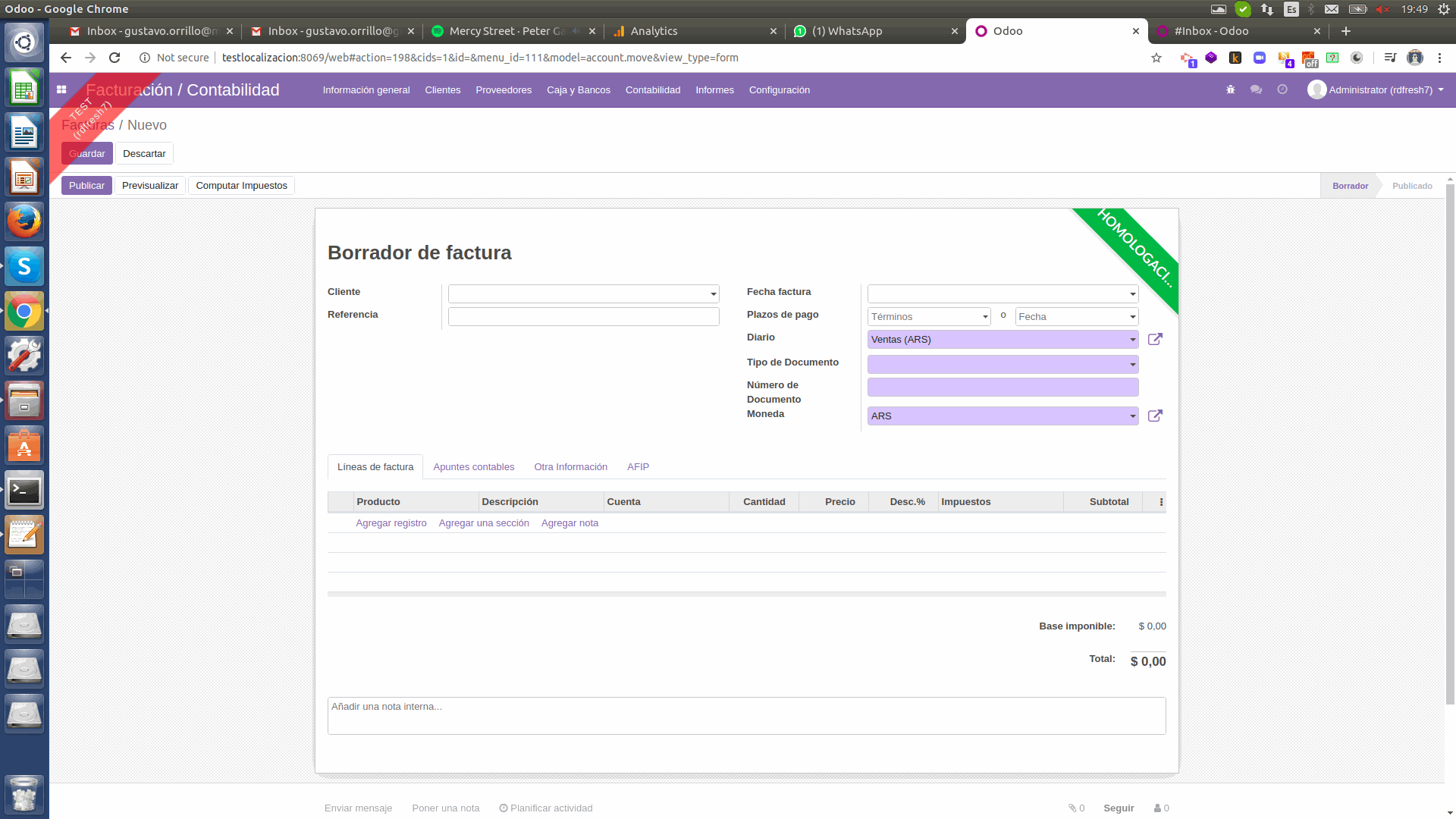
Si quieren ver como quedo... ahí va el screenshot:

Acerca de:
Gustavo Orrillo
Apasionado de la programación, implementa Odoo para distintos tipos de negocios desde el año 2010. En Moldeo Interactive es Socio fundador y Programador; además de escribir en el Blog sobre distintos temas relacionados a los desarrollos que realiza.