Angular y Realidad Aumentada - Face Tracking
Actualmente se ven sistemas muy ingeniosos de trackeo o seguimiento de rostros en distintos dispositivos y aplicaciones. Entonces, ¿Cuál es el alcance real de estas tecnologías en una plataforma Web? Las diversas implementaciones en JavaScript y el uso de WebGL brindan un entorno de desarrollo ideal para este tipo de investigaciones.
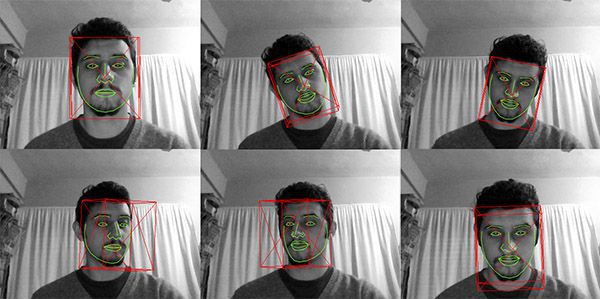
CLMTrackr es una librería desarrollada por Audun Mathias Øygard, construida principalmente mediante la fusión entre la librería clm.js (actualmente discontinuada), jsfeat.js y numeric.js. Permite la detección de un rostro y su posterior descomposición en un total de 70 puntos, correspondientes a las características particulares de la cara. De este modo, puede determinar con notable precisión gestos y expresiones faciales.
El primer paso en la investigación consistió en potenciar el rendimiento mediante la utilización del motor WebGL y la tecnología de Angular 2. En el caso de Angular 2, los problemas estuvieron relacionados a la inexistencia de typings para CLMTrackr, lo que imposibilita su aplicación en sistemas programados con TypeScript (como el caso de los componentes de Angular 2). Para esto se hizo uso de una directiva creada para Angular 2 por un usuario de Github: https://github.com/simodev25/ng2-Facetrack. Este fue el punto de partida para comenzar a integrarlo en una aplicación de Angular 2, incluyendo la directiva como un componente independiente para el procesamiento y envío de datos. Basándose en dicho ejemplo, además, se pudo incluir una librería adicional propia de CLMTrackr llamada FaceDeformation (el uso de esta última se desarrollará posteriormente).
Los gráficos 3D se dibujan en un canvas con el motor de WebGL mediante el uso de la librería Three.js. La instalación de la misma se realizó mediante npm, así como la implementación de sus typings. De esta forma, la aplicación en Angular 2 consiste en un componente de captura y procesamiento de datos, llamado webcam, y un segundo componente que recibe esos datos y dibuja los gráficos en 3D. La dificultad en este punto se debe a que los 70 puntos detectados por CLMTrackr, si bien poseen cierta referencia tridimensional, no dejan de ser coordenadas de dos dimensiones. Para compensar la posición e inclinación de un modelo 3D es necesario un modelo que convierta esa captura en datos tridimensionales.
CLMTrackr provee de una serie de variables del rostro como unidad total, que corresponden a la posición en el eje X y el Y (tomando como referencia la coordenada superior derecha como par 0,0), la escala y la rotación. Sin embargo, para el caso de la rotación, se presenta en solo un eje (necesitando de los tres ejes en una compensación tridimensional) y con poca precisión. Ocurre algo similar en el valor de escala, ya que emplea un promedio de las distancias entres los puntos detectados, lo que produce resultados exponenciales.
Se decidió producir los valores para la compensación en 3D. En el proceso del envío de datos desde el componente de la webcam al componente del canvas 3D se generan los valores de posición en X y en Y del rostro, la rotación en los tres ejes espaciales (X, Y, Z) y los valores de escala en X y escala en Y. Debido al sistema de coordenadas en WebGL (donde existe un par de ejes positivos y otro par de ejes negativos, siendo el 0,0 el centro) se optó por utilizar el par de coordenadas 62 provisto por CLMTracker, correspondiente al centro del rostro. Los nuevos valores de escala, en X y en Y, se derivaron mediante la distancia entre los puntos más extremos del marco de la cara.
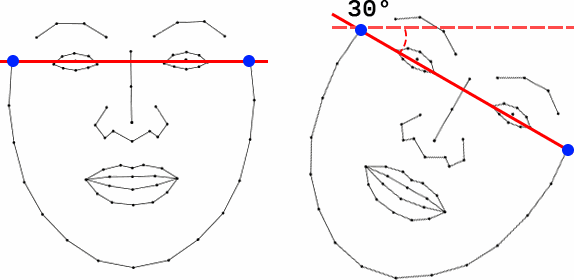
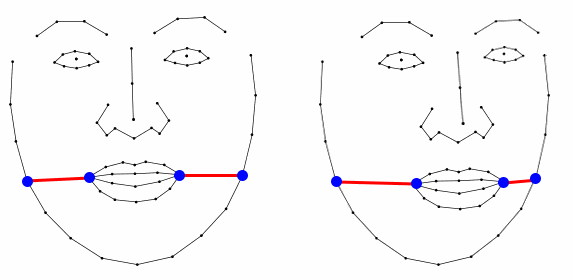
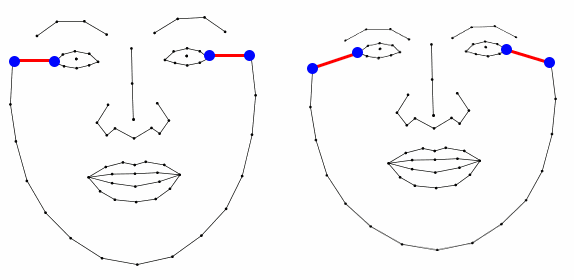
De esta forma el desarrollo más complejo fue construir los valores de rotación para los tres ejes espaciales. En estos casos fue necesario evaluar la relación entre los distintos puntos detectados, buscando conseguir una “falsa profundidad” para pasar de la captura en dos dimensiones a una representación en tres dimensiones. Se utilizaron las distancias entre el valor de X del punto 3 con el valor en X del punto 44; y entre el valor en X del punto 50 con el valor de X del punto 11 para determinar la rotación en el eje Y. La relación entre el valor en Y del punto 0 y el valor en Y del punto 14 fue utilizada para determinar la rotación en el eje Z. Y, finalmente, se empleó la diferencia entre el valor Y del punto 0 y el valor Y del punto 23 para determinar la rotación en el eje X.



Para
la carga de modelos en 3D se optó por utilizar archivos Collada (.dae)
debido a su sencilla implementación. Sin embargo, luego de instalar el
paquete three-collada-loader, fue necesario una ligera modificación al
fragmento de código donde se produce la carga del modelo en 3D. La misma
consistió en incluir la librería mediante la función require()
y asignarla como un objeto de THREE. De esta forma el import de
three.js lo reconoce como parte del núcleo y permite utilizar las
funciones de las cuales depende:
let loader = require('three-collada-loader')(THREE);

A partir de acá ya se puede cargar un modelo 3D con extensión .dae mediante la función suministrada por three.js. Dentro de la misma, puede ubicarse en los tres ejes, modificar la rotación y la escala (esto último casi fundamental para lograr una coordinación precisa con el rostro). Es conveniente agregarlo a una escena y luego aplicar las transformaciones de posición, rotación y escala suministradas por el componente webcam.
Este sistema permite la carga de modelos 3D que
se encuentren compensados con el movimiento de un rostro de forma
precisa, pero requiere la utilización de primitivas 3D o, sencillamente
del propio modelo. Esto quiere decir que no es la mejor opción para
ubicar gráficas por encima del rostro, como gafas o cicatrices. Para
esto se recurrió a la librería FaceDeformation perteneciente a
CLMTrackr, la cual permite deformar una imagen en relación a los 70
puntos obtenidos por la detección, y conseguir resultados como la
superposición de gráficos (mediante transparencia PNG) o máscaras. Se
carga de la misma forma que CLMTrackr, mediante module.export,
y luego se importa en el objeto FaceTracker.ts. Los resultados finales
fueron satisfactorios, especialmente al utilizar solo un modelo 3D. Las
pruebas realizadas con un modelo y una máscara deformada son
convincentes, pero existen bajas de FPS importantes por momentos (cuando
se encuentra con problemas de iluminación y pierde el trackeo suele
caer por debajo de los 20 FPS).

Seguiremos investigando.
Repositorio GitHub: https://github.com/ctmil/facetracker/
Demo Facetracker: https://ignacio.escuelamoldeo.com.ar/facetracker/
Demo con Modelo 3D: https://ignacio.escuelamoldeo.com.ar/facetracker-mask/
Acerca de:
Ignacio Buioli
Licenciado en Artes Multimediales. Ha desarrollado numerosos proyectos de Multimedia así como también escrito artículos y traducido textos del mencionado tema. En Moldeo Interactive es Socio y Programador; encargándose, además, de gran parte de las redes y los cursos online.
Cuidado cuando escuchen a alguien decir "Es el workflow propuesto por Odoo!"
Mas de una vez escuche a decir (de diferentes nacionalidades y en diferentes continentes) consultores decir o sugerir "debemos seguir este proceso ...
Seguir leyendoLos proyectos que tenemos para los meses de marzo y abril
No incluimos Mercadolibre debido a que Fabricio dentro de poco hara anuncios relacionados con Multicuenta y otras yerbas. Si quiero hablar de un par...
Seguir leyendoContinuamos con "Educando al soberano" - otro blog más de Odoo en Argentina
Bueno, queria hacer este post porque el video me parece sensacional y muy divertido. Y por otra parte para anunciar otro blog, Lucio Bisiach empezó...
Seguir leyendo